电商网站建设中,网站自适应不同的端,是一个基本功能,解决用户访问不同端自适应到相应的页面,比如用户使用微信端访问其他用户分享的电脑端的链接,能自动切换到相应的移动端的网址,以提升用户体验。
下面安菲云以安菲开源多用户商城系统为例,分析电商网站建设中如何自适应不同端。 安菲开源多 用户商城系统是通过在商城后台配置页面转换,来实现手机端请求PC端网页自动切换到手机端页面。
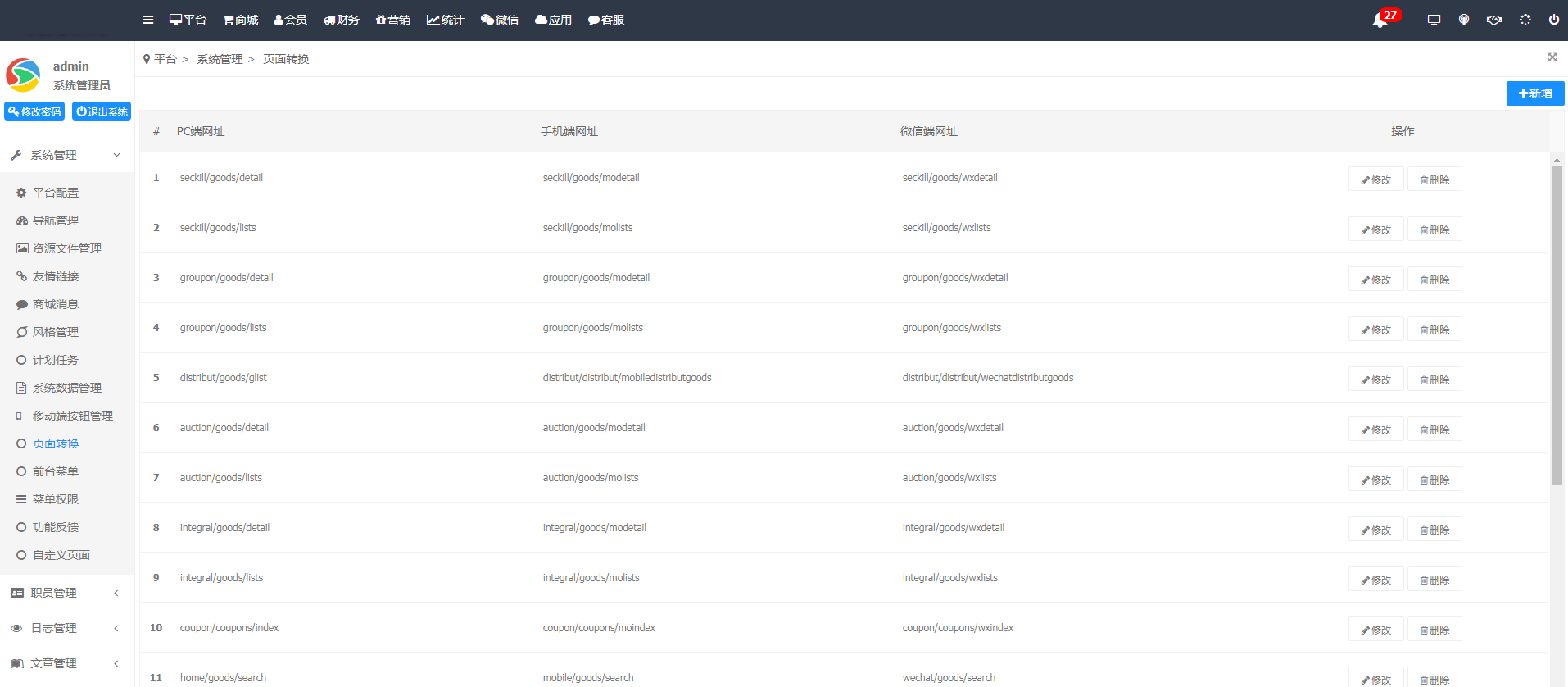
在“平台”-“系统管理”-“页面转换”添加URL,形成不同端之间的映射:


例如电商网站建设中PC端网址设置:home/index/index,手机端网址:mobile/index/index,微信端网址:wechat/index/index,这些数据存放在wst_switchs表里。当用户在微信端访问http://xxxx/home/index/index(xxxx代表域名),会自动跳转到http://xxxx/wechat/index/index这个页面。
实现的原理是在电商网站每个端的基类控制器放一个页面转换的函数。
在函数里通过以下代码来判断当前用户是通过电商网站哪个端来访问网址。
$isPC = !$request->isMobile();
$isMobile = $request->isMobile();
$isWeChat = (strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false);
如果是手机端请求PC端网址,则根据用户请求的PC端网址到wst_switchs表查找对应的手机端网址,然后进行跳转。如果找不到对应的网址,而且访问端也不匹配的话,就强制跳转到相应端的首页。
安菲云总结:总的来说,是通过识别不同的端的地址,找到相应的网址进行跳转,以适应到相应的端来响应。如果您有不清楚的,可以文章底部留言我们哦。



