网上商城在开发附近店铺或者定位的时候,LBS功能是必不可少的,今天我们来讲述,开发网上商城过程中,如何接入LBS,实现查找附近商家的功能。
开发这个功能的主要实现的思路是:使用当前LBS获取到的经纬度,和数据库中查看商家表的每条记录的经纬度,计算两个经纬度之间的距离,在某个范围内的则是附近商家。
接着我们设计数据库表,需要记录经度纬度这2字段:

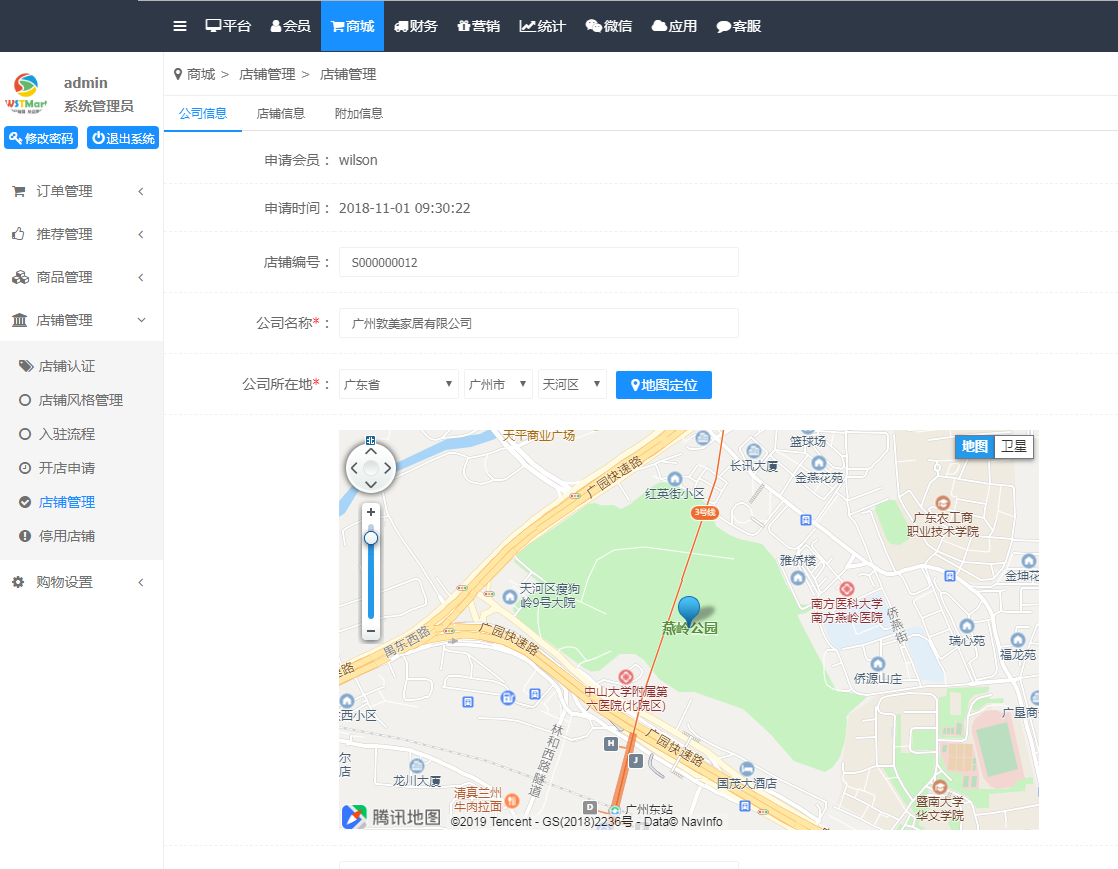
附近商家可以在后台新增、编辑店铺时可以根据腾讯地图接口保存店铺的经纬度,效果如下图:

需要引入JS:<script charset="utf-8" src="{:WSTProtocol()}map.qq.com/api/js?v=2.exp&key={:WSTConf('CONF.mapKey')}"></script>
{:WSTProtocol()}为网址协议,例如http或https
{:WSTConf('CONF.mapKey')}为腾讯地图申请的key
相关html代码:
<tr>
<th> </th>
<td>
<div
id="container"
style='width:700px;height:400px'></div>
<input type='hidden'
id='mapLevel' class='a-ipt'
value="{$apply['mapLevel']}"/>
<input type='hidden'
id='longitude' class='a-ipt'
value="{$apply['longitude']}"/>
<input type='hidden'
id='latitude' class='a-ipt'
value="{$apply['latitude']}"/>
</td>
</tr>
相关JS代码:
var
container,map,label,marker,mapLevel = 15;
function initQQMap(longitude,latitude,mapLevel){
var container =
document.getElementById("container");
mapLevel = WST.blank(mapLevel,13);
var mapopts,center = null;
mapopts = {zoom: parseInt(mapLevel)};
map = new qq.maps.Map(container,
mapopts);
if(WST.blank(longitude)=='' ||
WST.blank(latitude)==''){
var cityservice = new
qq.maps.CityService({
complete: function (result) {
map.setCenter(result.detail.latLng);
}
});
cityservice.searchLocalCity();
}else{
marker = new qq.maps.Marker({
position:new
qq.maps.LatLng(latitude,longitude),
map:map
});
map.panTo(new
qq.maps.LatLng(latitude,longitude));
}
var url3;
qq.maps.event.addListener(map,
"click", function (e) {
if(marker)marker.setMap(null);
marker = new qq.maps.Marker({
position:e.latLng,
map:map
});
$('#latitude').val(e.latLng.getLat().toFixed(6));
$('#longitude').val(e.latLng.getLng().toFixed(6));
url3 =
encodeURI(window.conf.__HTTP__+'apis.map.qq.com/ws/geocoder/v1/?location=' +
e.latLng.getLat() + "," + e.latLng.getLng() +
"&key="+window.conf.MAP_KEY+"&output=jsonp&&callback=?");
$.getJSON(url3, function (result)
{
if(result.result!=undefined){
document.getElementById("shopAddress").value =
result.result.address;
}else{
document.getElementById("shopAddress").value = "";
}
})
});
qq.maps.event.addListener(map,'zoom_changed',function() {
$('#mapLevel').val(map.getZoom());
});
}
当用户点击地图上的坐标,会将选择地点的经纬度存放在html的隐藏域中,然后提交给后台并保存入库。
我们在移动端通过WST.location方法获取当前的经纬度,然后根据当前经纬度与店铺经纬度计算的距离,向数据库查询出在这个距离内的店铺为附近店铺。
相关代码:
<script type="text/javascript" src="{:WSTProtocol()}3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
WST.location
= function(callback){
var geolocation = new
qq.maps.Geolocation(WST.conf.MAP_KEY, "ShangTaoTX");
var options = {timeout: 8000};
geolocation.getLocation(showPosition,
showErr, options);
function showPosition(position) {
if(typeof(callback)=='function')callback({latitude:position.lat,longitude:position.lng});
};
function showErr() {
if(typeof(callback)=='function')callback({latitude:0,longitude:0});
};
}
以上代码可以下载安菲多用户商城系统获取完整的LBS接入和获取过程,感谢您的阅读。
安菲云(www.shangtaoyun.net)致力于电商网站建设、电商平台运营、电商方案等干货分享,打造一站式企业电商服务平台。



