电商网站目前已经成为了不少企业的标配,网站需求中商品属性基本都会用到,电商网站建设中商品属性是怎么设计的呢,今天安菲云分享电商网站建设中如何设计商品属性。

首先,商品属性和商品分类挂钩,不同商品分类的属性是不同的,我们需要设计一个商品属性表(wst_attributes),用于储存新增的属性和分类形成关系:
相关表设计:

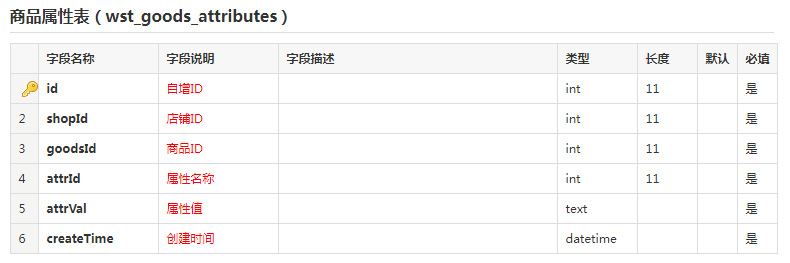
网上商城系统商家新增商品的时候,将属性值新增好后,保存在wst_attributes,然后在每个属性中填入相应的值,保存在商品属性表(wst_goods_ attributes)
相关表设计如下:

下面我们以安菲软件多用户商城系统为例(开源代码可在安菲官网下载),讲解一下具体的实现的操作和思路。
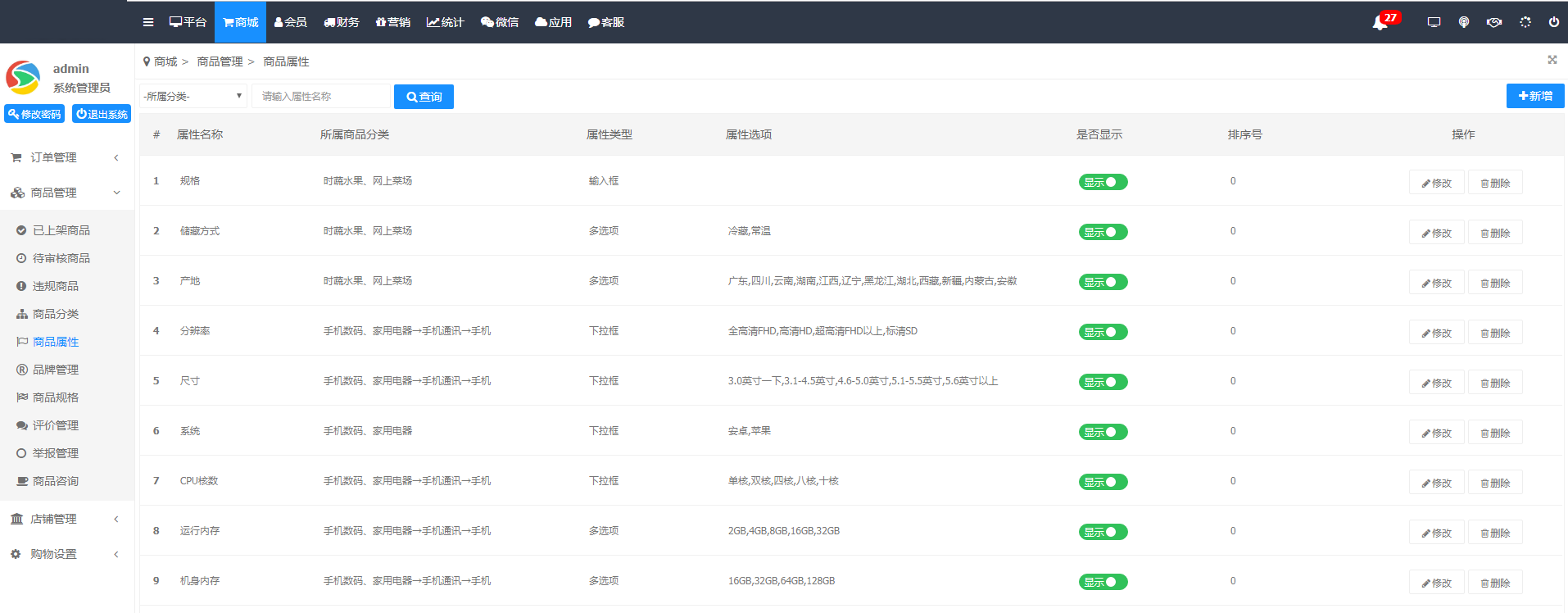
在商城后台“商城”-“商品管理”-“商品属性”添加商品属性。属性和商品分类关联,管理员可以给不同的商品分类建立不同的属性。这些属性保存在商品属性表(wst_attributes)。

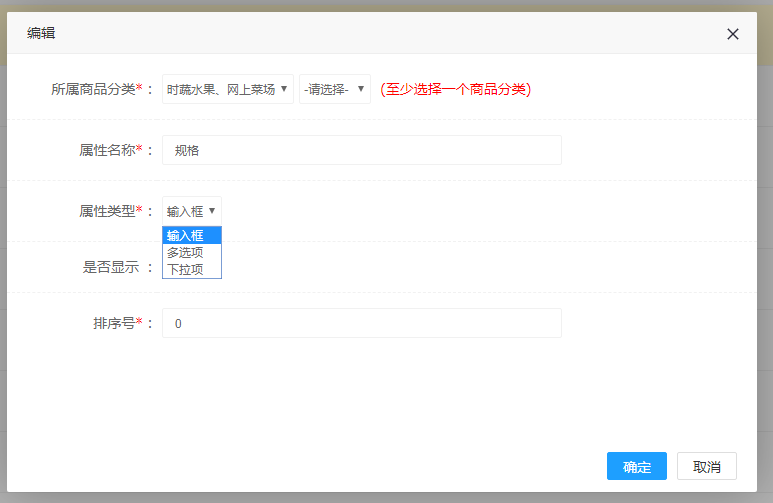
属性主要分为三种类型:

属性类型:
下拉框:生成单选下框属性。
多选项:生成多项选择属性。
输入框:生成输入框属性。
如下图为商品属性中的输入框所示:

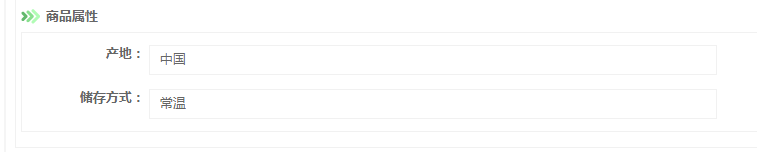
新增商品时,根据商品的分类在商品属性会显示相应的属性,用户可以根据属性的类型来设置。设置好的属性是保存在商品属性表(wst_goods_attributes)。

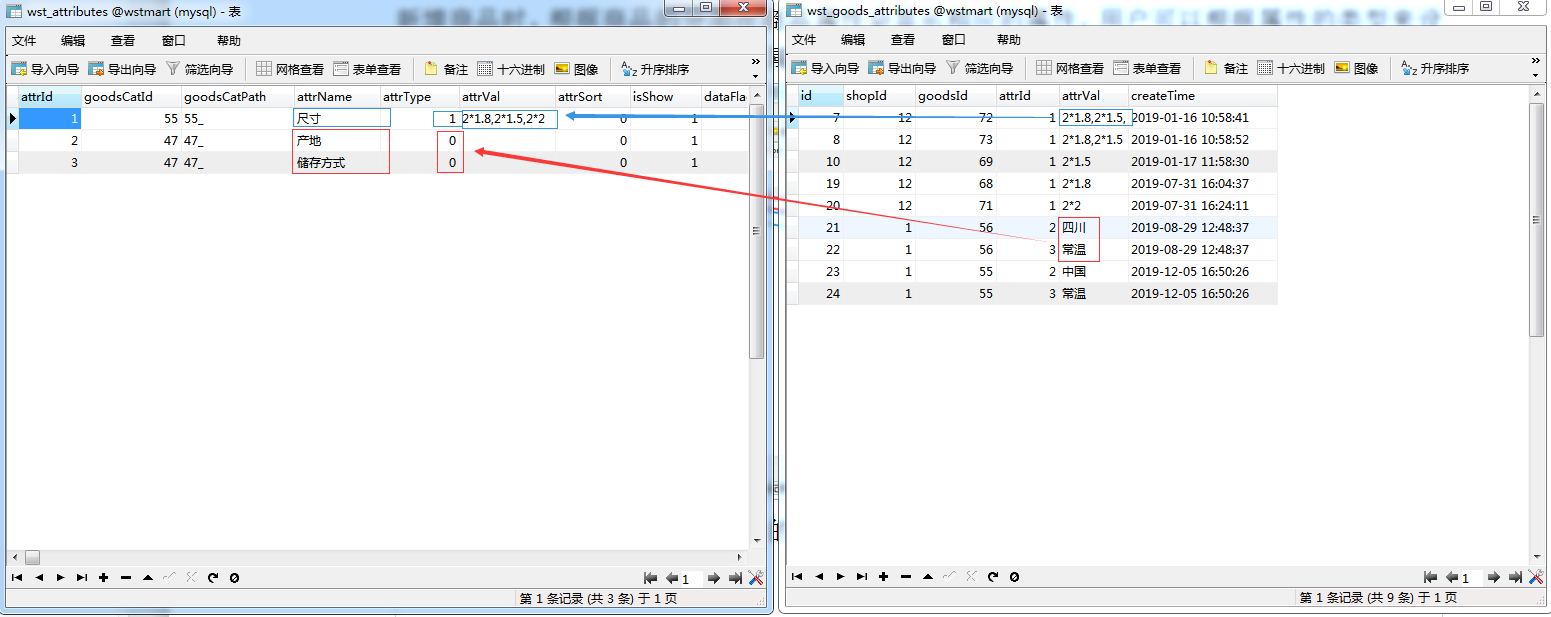
上图中wst_goods_attributes的attrId字段对应wst_attributes的attrId字段。wst_goods_attributes的attrVal根据wst_attributes的attrType来决定,如果attrType为0,代表是商品属性是输入框,attrVal保存的是前台输入的值;attrType为1,代表商品属性是是多选框,2代表商品属性是是下拉框,此时attrVal的值保存的是后台设置的。
当用户浏览商品详情时,根据goodsId去wst_attributes和wst_goods_attributes表查找对应的商品属性,并展示给用户。
以上为安菲云分享的电商网站建设中如何设计商品属性(安菲开源多用户商城系统可在安菲软件官网下载),如您有疑问可在文章底部留言我们哦。



